manipulasi array (pop)
Kita akan membuat 2 file dengan notepad atau software
lainnya juga bisa dengan format html
dan js
1. File
html dengan nama index.html di
coding seperti berikut :
<html>
<head>
<title>Tugas Javascript
Manipulasi Array ||pop</title>
</head>
<body>
<center>
<h1>Tugas Manipulasi Array
|| pop ||</h1>
</center>
</body>
<script src="code.js"/>
</html>
Fungsi src didalam
kolom script adalah untuk memanggil file js
Berikut ini contoh codingan dengan js. Saya menamai filenya dengan nama code.js(jika mau nama lain ya tidak apa-apa)
|
Kalau dalam excel beginilah hasilnya:
Pastikan src.nya bener yg dipanggil benar....
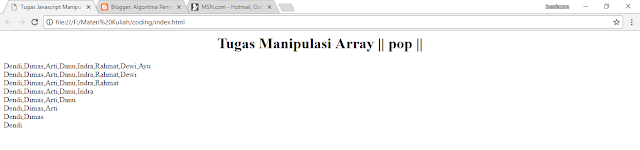
Dan ini jadinya



Komentar
Posting Komentar